34 changed files with 739 additions and 30 deletions
+ 9
- 0
api/activity.js
View File
| @@ -0,0 +1,9 @@ | |||
| const {request} = require("../request/index") | |||
| export const api_westreamSuggest = function (data) { | |||
| return request({ | |||
| url: '/westreamSuggest/add', | |||
| method: 'POST', | |||
| data | |||
| }) | |||
| } | |||
+ 16
- 0
api/attention.js
View File
| @@ -0,0 +1,16 @@ | |||
| const {request} = require("../request/index") | |||
| export const api_getIsApply = function (data) { | |||
| return request({ | |||
| url: '/westreamTiktok/getIsApply', | |||
| method: 'GET', | |||
| data | |||
| }) | |||
| } | |||
| export const api_TiktokAdd = function (data) { | |||
| return request({ | |||
| url: '/westreamTiktok/add', | |||
| method: 'POST', | |||
| data | |||
| }) | |||
| } | |||
+ 16
- 0
api/suggestion.js
View File
| @@ -0,0 +1,16 @@ | |||
| const {request} = require("../request/index") | |||
| export const api_westreamSuggest = function (data) { | |||
| return request({ | |||
| url: '/westreamSuggest/add', | |||
| method: 'POST', | |||
| data | |||
| }) | |||
| } | |||
| export const api_getUserInfo = function (data) { | |||
| return request({ | |||
| url: '/westreamUser/userInfo', | |||
| method: 'GET', | |||
| data | |||
| }) | |||
| } | |||
+ 5
- 1
app.json
View File
| @@ -49,7 +49,11 @@ | |||
| "pages/uploadBeauty/index", | |||
| "pages/beautyDetail/index", | |||
| "pages/successPage/index", | |||
| "pages/ProtectionSuggestion/index" | |||
| "pages/ProtectionSuggestion/index", | |||
| "pages/ProtectionActivity/index", | |||
| "pages/AttentionMethod/index", | |||
| "pages/AddPicture/index" | |||
| ] | |||
| }, | |||
| { | |||
BIN
assets/first/activity.png
View File
BIN
assets/first/suggestion.png
View File
BIN
assets/img/activitybg.png
View File
BIN
assets/img/activitytitle.png
View File
BIN
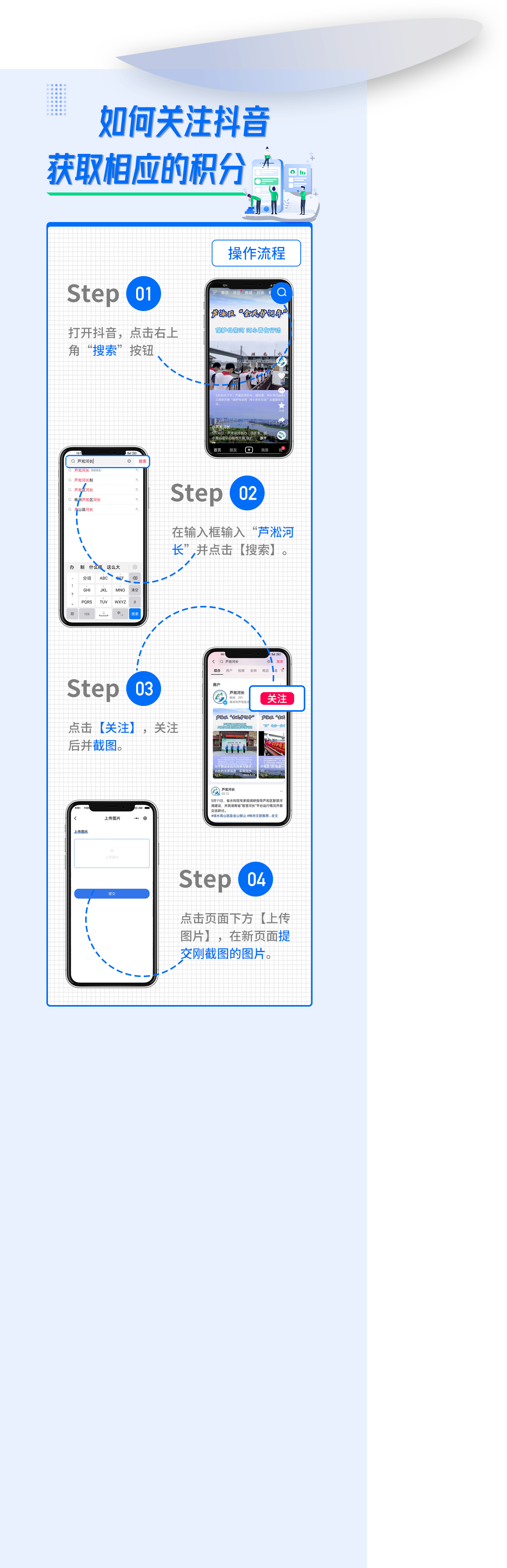
assets/img/attention.png
View File
BIN
assets/img/gold.png
View File
BIN
assets/img/takepart.png
View File
BIN
assets/img/tips.png
View File
BIN
assets/img/video.png
View File
BIN
assets/img/volunteer.png
View File
+ 2
- 2
environment.js
View File
| @@ -1,6 +1,6 @@ | |||
| const __request_base_url__ = { | |||
| // develop: "http://192.168.11.11:9061/api", | |||
| develop: "https://qmhh.t-aaron.com/api", | |||
| develop: "http://192.168.11.11:9061/api", | |||
| // develop: "https://qmhh.t-aaron.com/api", | |||
| trial: "https://qmhhapi-test.t-aaron.com/api", | |||
| release: "https://qmhh.t-aaron.com/api" | |||
| } | |||
+ 91
- 0
package_first/pages/AddPicture/index.js
View File
| @@ -0,0 +1,91 @@ | |||
| // package_first/pages/AddPicture/index.js | |||
| import {api_TiktokAdd} from '../../../api/attention.js'; | |||
| Page({ | |||
| /** | |||
| * 页面的初始数据 | |||
| */ | |||
| data: { | |||
| imageList:[], | |||
| imagePreviewList: [], | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面加载 | |||
| */ | |||
| onLoad(options) { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面初次渲染完成 | |||
| */ | |||
| onReady() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面显示 | |||
| */ | |||
| onShow() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面隐藏 | |||
| */ | |||
| onHide() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面卸载 | |||
| */ | |||
| onUnload() { | |||
| }, | |||
| /** | |||
| * 页面相关事件处理函数--监听用户下拉动作 | |||
| */ | |||
| onPullDownRefresh() { | |||
| }, | |||
| /** | |||
| * 页面上拉触底事件的处理函数 | |||
| */ | |||
| onReachBottom() { | |||
| }, | |||
| /** | |||
| * 用户点击右上角分享 | |||
| */ | |||
| onShareAppMessage() { | |||
| }, | |||
| //上传图片 | |||
| uploadImage(){ | |||
| wx.chooseMedia({ | |||
| count: 1 - this.data.imageList.length, // 最多可以选择的图片张数,默认9 | |||
| mediaType: ['image'], // 图片 | |||
| sizeType: ['original'], // original 原图,compressed 压缩图,默认二者都有 | |||
| sourceType: ['album', 'camera'], // album 从相册选图,camera 使用相机,默认二者都有 | |||
| success:(res) =>{ | |||
| const list = res.tempFiles.map((item)=> { | |||
| return item.tempFilePath | |||
| }) | |||
| // success | |||
| let imagePreviewList = this.data.imagePreviewList.concat(list) | |||
| let imageList = this.data.imageList.concat(list); | |||
| this.setData({ imageList, imagePreviewList }) | |||
| this.validate('imageList') | |||
| }, | |||
| fail: (e) => { | |||
| console.log(e); | |||
| } | |||
| }) | |||
| }, | |||
| }) | |||
+ 7
- 0
package_first/pages/AddPicture/index.json
View File
| @@ -0,0 +1,7 @@ | |||
| { | |||
| "usingComponents": { | |||
| "list": "../../../components/List/index", | |||
| "ImageList": "../../../components/ImageList/index" | |||
| }, | |||
| "navigationBarTitleText": "上传图片" | |||
| } | |||
+ 15
- 0
package_first/pages/AddPicture/index.wxml
View File
| @@ -0,0 +1,15 @@ | |||
| <!--package_first/pages/AddPicture/index.wxml--> | |||
| <view> | |||
| <view class="add_container"> | |||
| <view class="title">上传图片</view> | |||
| <view class="upload_image" bindtap="uploadImage"> | |||
| <view> | |||
| <image style="height: 70rpx;width:70rpx;" mode="widthFix" src="../../../assets/img/upload.png"></image> | |||
| <view class="upload_text">上传图片</view> | |||
| </view> | |||
| </view> | |||
| <view class="button" bindtap="submit"> | |||
| 提交 | |||
| </view> | |||
| </view> | |||
| </view> | |||
+ 49
- 0
package_first/pages/AddPicture/index.wxss
View File
| @@ -0,0 +1,49 @@ | |||
| /* package_first/pages/AddPicture/index.wxss */ | |||
| .add_container{ | |||
| width: 100%; | |||
| margin: 80rpx 30rpx 0rpx 30rpx; | |||
| } | |||
| .title{ | |||
| width: 124rpx; | |||
| height: 30rpx; | |||
| font-size: 32rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 500; | |||
| color: #000000; | |||
| line-height: 53rpx; | |||
| } | |||
| .title::after { | |||
| content:""; | |||
| display:block; | |||
| margin-top: -15rpx; | |||
| width: 129rpx; | |||
| height: 10rpx; | |||
| background: #1E79FA; | |||
| opacity: 0.5; | |||
| } | |||
| .upload_image{ | |||
| width:calc(100% - 60rpx); | |||
| height: 265rpx; | |||
| border: 4rpx dotted #006DF7; | |||
| border-radius: 10rpx; | |||
| text-align: center; | |||
| padding: 70rpx 0rpx 0rpx 0rpx; | |||
| margin: 52rpx 0rpx 192rpx 0rpx; | |||
| } | |||
| .upload_text{ | |||
| font-size: 32rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 400; | |||
| color: #DDDFDE; | |||
| line-height: 53rpx; | |||
| margin-top: -10rpx; | |||
| } | |||
| .button{ | |||
| width:calc(100% - 80rpx); | |||
| text-align: center; | |||
| border-radius: 30rpx; | |||
| color: white; | |||
| background-color: #2878ff; | |||
| height: 80rpx; | |||
| line-height: 80rpx; | |||
| } | |||
+ 71
- 0
package_first/pages/AttentionMethod/index.js
View File
| @@ -0,0 +1,71 @@ | |||
| // package_first/pages/AttentionMethod/index.js | |||
| Page({ | |||
| /** | |||
| * 页面的初始数据 | |||
| */ | |||
| data: { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面加载 | |||
| */ | |||
| onLoad(options) { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面初次渲染完成 | |||
| */ | |||
| onReady() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面显示 | |||
| */ | |||
| onShow() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面隐藏 | |||
| */ | |||
| onHide() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面卸载 | |||
| */ | |||
| onUnload() { | |||
| }, | |||
| /** | |||
| * 页面相关事件处理函数--监听用户下拉动作 | |||
| */ | |||
| onPullDownRefresh() { | |||
| }, | |||
| /** | |||
| * 页面上拉触底事件的处理函数 | |||
| */ | |||
| onReachBottom() { | |||
| }, | |||
| /** | |||
| * 用户点击右上角分享 | |||
| */ | |||
| onShareAppMessage() { | |||
| }, | |||
| goPage(e){ | |||
| wx.navigateTo({ | |||
| url: `/package_first/pages/AddPicture/index`, | |||
| }) | |||
| }, | |||
| }) | |||
+ 7
- 0
package_first/pages/AttentionMethod/index.json
View File
| @@ -0,0 +1,7 @@ | |||
| { | |||
| "usingComponents": { | |||
| "list": "../../../components/List/index", | |||
| "ImageList": "../../../components/ImageList/index" | |||
| }, | |||
| "navigationBarTitleText": "关注抖音" | |||
| } | |||
+ 9
- 0
package_first/pages/AttentionMethod/index.wxml
View File
| @@ -0,0 +1,9 @@ | |||
| <!--package_first/pages/AttentionMethod/index.wxml--> | |||
| <view class="attention_container"> | |||
| <view> | |||
| <image class="main" src="../../../assets/img/attention.png" mode=""/> | |||
| </view> | |||
| <view bindtap="goPage" class="button"> | |||
| 上传图片 | |||
| </view> | |||
| </view> | |||
+ 24
- 0
package_first/pages/AttentionMethod/index.wxss
View File
| @@ -0,0 +1,24 @@ | |||
| /* package_first/pages/AttentionMethod/index.wxss */ | |||
| .attention_container{ | |||
| position: relative; | |||
| } | |||
| .main{ | |||
| width: 140%; | |||
| height: 2640rpx; | |||
| margin-top: -105rpx; | |||
| } | |||
| .button{ | |||
| width: calc(100% - 60rpx); | |||
| height: 90rpx; | |||
| background: #3275E9; | |||
| border-radius: 40rpx; | |||
| font-size: 32rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 400; | |||
| color: #FFFFFF; | |||
| text-align: center; | |||
| line-height: 95rpx; | |||
| position: fixed; | |||
| bottom: 55rpx; | |||
| left: 30rpx; | |||
| } | |||
+ 99
- 0
package_first/pages/ProtectionActivity/index.js
View File
| @@ -0,0 +1,99 @@ | |||
| // package_first/pages/ProtectionActivity/index.js | |||
| import { | |||
| api_getIsApply, | |||
| api_TiktokAdd | |||
| } from '../../../api/attention.js'; | |||
| Page({ | |||
| /** | |||
| * 页面的初始数据 | |||
| */ | |||
| data: { | |||
| entersList:[ | |||
| { | |||
| title:'关注抖音', | |||
| iconPath:'../../../assets/img/video.png' | |||
| }, | |||
| { | |||
| title:'学习视频', | |||
| iconPath:'../../../assets/img/video.png' | |||
| }, | |||
| { | |||
| title:'志愿者活动', | |||
| iconPath:'../../../assets/img/volunteer.png' | |||
| } | |||
| ] | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面加载 | |||
| */ | |||
| onLoad(options) { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面初次渲染完成 | |||
| */ | |||
| onReady() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面显示 | |||
| */ | |||
| onShow() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面隐藏 | |||
| */ | |||
| onHide() { | |||
| }, | |||
| /** | |||
| * 生命周期函数--监听页面卸载 | |||
| */ | |||
| onUnload() { | |||
| }, | |||
| /** | |||
| * 页面相关事件处理函数--监听用户下拉动作 | |||
| */ | |||
| onPullDownRefresh() { | |||
| }, | |||
| /** | |||
| * 页面上拉触底事件的处理函数 | |||
| */ | |||
| onReachBottom() { | |||
| }, | |||
| /** | |||
| * 用户点击右上角分享 | |||
| */ | |||
| onShareAppMessage() { | |||
| }, | |||
| getIsApply(){ | |||
| const tenantObj = wx.getStorageSync('tenant') | |||
| const openid = wx.getStorageSync('openid') | |||
| const data = { | |||
| tenantId:tenantObj.tenantId, | |||
| openid, | |||
| } | |||
| api_getIsApply(data).then(res=>{ | |||
| console.log(res); | |||
| }) | |||
| }, | |||
| goPage(e){ | |||
| wx.navigateTo({ | |||
| url: `/package_first/pages/AttentionMethod/index`, | |||
| }) | |||
| }, | |||
| }) | |||
+ 7
- 0
package_first/pages/ProtectionActivity/index.json
View File
| @@ -0,0 +1,7 @@ | |||
| { | |||
| "usingComponents": { | |||
| "list": "../../../components/List/index", | |||
| "ImageList": "../../../components/ImageList/index" | |||
| }, | |||
| "navigationStyle": "custom" | |||
| } | |||
+ 33
- 0
package_first/pages/ProtectionActivity/index.wxml
View File
| @@ -0,0 +1,33 @@ | |||
| <!--package_first/pages/ProtectionActivity/index.wxml--> | |||
| <view class="pageContainer"> | |||
| <image class="navBg" mode="widthFix" src="../../../assets/img/activitytitle.png" /> | |||
| </view> | |||
| <view class="activity_container"> | |||
| <view class="top"> | |||
| <image class="activity_bg" src="../../../assets/img/activitybg.png" mode=""/> | |||
| </view> | |||
| <view class="main"> | |||
| <view class="part" wx:key="index" wx:for="{{entersList}}"> | |||
| <view> | |||
| <image class="icon" src="{{item.iconPath}}" mode=""/> | |||
| </view> | |||
| <view class="middle_text"> | |||
| <view class="text"> | |||
| {{item.title}} | |||
| </view> | |||
| <view class="marks"> | |||
| <view> | |||
| <image class="marks_icon" src="../../../assets/img/gold.png" mode=""/> | |||
| </view> | |||
| <view class="marks_text">10积分</view> | |||
| </view> | |||
| </view> | |||
| <view class="takepart"> | |||
| 已参加 | |||
| </view> | |||
| <view> | |||
| <image class="takepart_icon" bindtap="goPage" src="../../../assets/img/takepart.png" mode=""/> | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
+ 86
- 0
package_first/pages/ProtectionActivity/index.wxss
View File
| @@ -0,0 +1,86 @@ | |||
| /* package_first/pages/ProtectionActivity/index.wxss */ | |||
| .navBg { | |||
| width: 100%; | |||
| position: absolute; | |||
| top: 0; | |||
| } | |||
| .activity_container{ | |||
| margin-top: 175rpx; | |||
| width: 103%; | |||
| height: 1664rpx; | |||
| background-color: #F2F3F6; | |||
| position: relative; | |||
| } | |||
| .activity_bg{ | |||
| width: 100%; | |||
| height: 454rpx; | |||
| } | |||
| .main{ | |||
| width: calc(100% - 80rpx); | |||
| height: 1221rpx; | |||
| background-color: #ffffff; | |||
| border-radius: 30rpx 30rpx 0rpx 0rpx; | |||
| margin:0rpx 50rpx 0rpx 30rpx; | |||
| position: absolute; | |||
| top: 268rpx; | |||
| } | |||
| .part{ | |||
| display: flex; | |||
| flex-direction: row; | |||
| justify-content: space-between; | |||
| padding: 61rpx 0rpx 0rpx 30rpx ; | |||
| } | |||
| .middle_text{ | |||
| padding-left: 39rpx; | |||
| } | |||
| .marks{ | |||
| display: flex; | |||
| flex-direction: row; | |||
| } | |||
| .icon{ | |||
| width: 70rpx; | |||
| height: 70rpx; | |||
| } | |||
| .text{ | |||
| width: 180rpx; | |||
| height: 32rpx; | |||
| font-size: 34rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 500; | |||
| color: #474747; | |||
| line-height: 25rpx; | |||
| } | |||
| .marks_icon{ | |||
| width: 30rpx; | |||
| height: 30rpx; | |||
| margin: 16rpx 10rpx 0rpx 0rpx; | |||
| } | |||
| .marks_text{ | |||
| width: 80rpx; | |||
| height: 22rpx; | |||
| font-size: 24rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 400; | |||
| color: #A2A2A2; | |||
| line-height: 60rpx; | |||
| } | |||
| .takepart{ | |||
| width: 126rpx; | |||
| height: 56rpx; | |||
| background: #FE8100; | |||
| box-shadow: 0rpx 5rpx 9rpx 0rpx rgba(254,129,0,0.28); | |||
| border-radius: 28rpx; | |||
| font-size: 22rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 400; | |||
| color: #FFFFFF; | |||
| line-height: 60rpx; | |||
| text-align: center; | |||
| margin-left: 65rpx; | |||
| } | |||
| .takepart_icon{ | |||
| width: 143rpx; | |||
| height: 74rpx; | |||
| margin-right: 21rpx; | |||
| } | |||
+ 71
- 2
package_first/pages/ProtectionSuggestion/index.js
View File
| @@ -1,11 +1,24 @@ | |||
| // package_first/pages/ProtectionSuggestion/ProtectionSuggestion.js | |||
| import { api_westreamSuggest, | |||
| api_getUserInfo | |||
| } from '../../../api/suggestion'; | |||
| Page({ | |||
| /** | |||
| * 页面的初始数据 | |||
| */ | |||
| data: { | |||
| form : { | |||
| content:'' | |||
| }, | |||
| formRules: { | |||
| content: { | |||
| validator: function (value) { | |||
| return value; | |||
| }, | |||
| warning: false | |||
| }, | |||
| }, | |||
| }, | |||
| /** | |||
| @@ -62,5 +75,61 @@ Page({ | |||
| */ | |||
| onShareAppMessage() { | |||
| } | |||
| }, | |||
| remarkInputAction(options){ | |||
| let content= options.detail.value | |||
| this.setData({ | |||
| form:{ | |||
| content, | |||
| } | |||
| }) | |||
| }, | |||
| getUserInfo(){ | |||
| const tenantObj = wx.getStorageSync('tenant') | |||
| const openid = wx.getStorageSync('openid') | |||
| const data = { | |||
| tenantId:tenantObj.tenantId, | |||
| openid, | |||
| } | |||
| api_getUserInfo(data).then(res=>{ | |||
| console.log(res); | |||
| }) | |||
| }, | |||
| submit(e){ | |||
| const tenantObj = wx.getStorageSync('tenant') | |||
| const openid = wx.getStorageSync('openid') | |||
| let data = { | |||
| tenantId:tenantObj.tenantId, | |||
| openid : this.data.form.openid, | |||
| nickname:this.data.form.nickname, | |||
| } | |||
| this.getUserInfo() | |||
| if(this.data.form.content == ''){ | |||
| wx.showToast({ | |||
| title: '还没提交相关建议', | |||
| icon:'none' | |||
| }) | |||
| }else{ | |||
| let value = { | |||
| content:this.data.form.content | |||
| } | |||
| api_westreamSuggest(value).then(res=>{ | |||
| // wx.showToast({ | |||
| // title: res.data.data, | |||
| // icon:'none' | |||
| // }) | |||
| console.log(res) | |||
| this.setData({ | |||
| // form:{ | |||
| // content:res.data.recodes | |||
| // } | |||
| }) | |||
| }) | |||
| } | |||
| }, | |||
| }) | |||
+ 2
- 1
package_first/pages/ProtectionSuggestion/index.json
View File
| @@ -3,5 +3,6 @@ | |||
| "list": "../../../components/List/index", | |||
| "ImageList": "../../../components/ImageList/index" | |||
| }, | |||
| "navigationBarTitleText": "护河建议" | |||
| "navigationBarTitleText": "护河建议", | |||
| "navigationBarBackgroundColor": "#f0f2f5" | |||
| } | |||
+ 14
- 6
package_first/pages/ProtectionSuggestion/index.wxml
View File
| @@ -1,12 +1,20 @@ | |||
| <!--package_first/pages/ProtectionSuggestion/ProtectionSuggestion.wxml--> | |||
| <view class="suggestion_container"> | |||
| <view> | |||
| <view class="top_text">全民护河,全民参与。您的宝贵意见如被采纳,将获得相应积分!</view> | |||
| </view> | |||
| <view class="main"> | |||
| <view class="suggestion">护河建议:</view> | |||
| <view class="suggestion_text"> | |||
| <textarea class="text_content" name="remark" placeholder="请留下您的宝贵意见。" auto-focus="true" /> | |||
| <view class="top"> | |||
| <view> | |||
| <image class="text_icon" src="../../../assets/img/tips.png" mode=""/> | |||
| </view> | |||
| <view class="top_text" >全民护河,全民参与。您的宝贵意见如被采纳,将获得相应积分!</view> | |||
| </view> | |||
| <view class="bottom"> | |||
| <view class="suggestion">护河建议</view> | |||
| <view class="suggestion_text"> | |||
| <textarea class="text_content" maxlength="500" bindinput="remarkInputAction" placeholder="请留下您的宝贵意见。" auto-focus="true" value="{{form.content}}" /> | |||
| </view> | |||
| <view class="button" bindtap="submit"> | |||
| 提交 | |||
| </view> | |||
| </view> | |||
| </view> | |||
| </view> | |||
+ 64
- 11
package_first/pages/ProtectionSuggestion/index.wxss
View File
| @@ -1,28 +1,81 @@ | |||
| /* package_first/pages/ProtectionSuggestion/ProtectionSuggestion.wxss */ | |||
| .suggestion_container{ | |||
| min-height:100vh; | |||
| width: 100%; | |||
| padding: 40rpx; | |||
| background-color: rgb(240, 242, 245); | |||
| } | |||
| .main{ | |||
| width: 100%; | |||
| padding: 30rpx; | |||
| } | |||
| .top{ | |||
| padding: 31rpx 39rpx 52rpx 28rpx; | |||
| display: flex; | |||
| flex-grow:inherit; | |||
| height: 173rpx; | |||
| background: #FFFFFF; | |||
| box-shadow: 0rpx 0rpx 7rpx 0rpx rgba(43,93,184,0.18); | |||
| border-radius: 20rpx; | |||
| } | |||
| .text_icon{ | |||
| width: 47rpx; | |||
| height: 47rpx; | |||
| } | |||
| .top_text{ | |||
| font-size: 30rpx; | |||
| line-height: 80rpx; | |||
| width: 100%; | |||
| height: 83rpx; | |||
| font-size: 30rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 500; | |||
| color: #000000; | |||
| line-height: 53rpx; | |||
| margin-left: 10rpx; | |||
| } | |||
| .main{ | |||
| width: 90%; | |||
| margin: 40rpx; | |||
| .bottom{ | |||
| width: 100%; | |||
| display: flex; | |||
| flex-direction: column; | |||
| margin-top: 60rpx; | |||
| } | |||
| .suggestion{ | |||
| font-weight: 600; | |||
| margin-bottom: 40rpx; | |||
| margin-bottom: 56rpx; | |||
| width: 127px; | |||
| height: 31rpx; | |||
| font-size: 32rpx; | |||
| font-family: Source Han Sans CN; | |||
| font-weight: 500; | |||
| color: #000000; | |||
| line-height: 53rpx; | |||
| } | |||
| .suggestion::after { | |||
| content:""; | |||
| display:block; | |||
| margin-top: -15rpx; | |||
| width: 129rpx; | |||
| height: 10rpx; | |||
| background: #1E79FA; | |||
| opacity: 0.5; | |||
| } | |||
| .text_content{ | |||
| border: 2rpx solid black; | |||
| width: 100%; | |||
| height: 140rpx; | |||
| border-radius: 20rpx; | |||
| background-color: #fff; | |||
| width:calc(100% - 80rpx); | |||
| height: 217rpx; | |||
| font-size: 30rpx; | |||
| padding-top: 51rpx; | |||
| padding-left: 40rpx; | |||
| display: block; | |||
| text-overflow:ellipsis; | |||
| word-wrap:break-word; | |||
| } | |||
| .button{ | |||
| width:calc(100% - 80rpx); | |||
| text-align: center; | |||
| border-radius: 30rpx; | |||
| color: white; | |||
| background-color: #2878ff; | |||
| position: absolute; | |||
| bottom: 120rpx; | |||
| height: 80rpx; | |||
| line-height: 80rpx; | |||
| } | |||
+ 9
- 3
pages/FirstPage/index.js
View File
| @@ -41,9 +41,15 @@ Page({ | |||
| type: 'page' | |||
| }, | |||
| { | |||
| title:'积分商城', | |||
| iconPath: '../../assets/first/stores.png', | |||
| path: '/package_A/pages/stores/index', | |||
| title:'护河活动', | |||
| iconPath: '../../assets/first/activity.png', | |||
| path: '/package_first/pages/ProtectionActivity/index', | |||
| type: 'page' | |||
| }, | |||
| { | |||
| title:'护河建议', | |||
| iconPath: '../../assets/first/suggestion.png', | |||
| path: '/package_first/pages/ProtectionSuggestion/index', | |||
| type: 'page' | |||
| } | |||
| ], | |||
+ 5
- 4
pages/FirstPage/index.wxss
View File
| @@ -112,9 +112,7 @@ | |||
| flex-wrap: wrap; | |||
| flex: 0 0 25%; | |||
| } | |||
| .enter_item:nth-child(4n+0) { | |||
| margin-right: 0; | |||
| } | |||
| .enter_item { | |||
| display: flex; | |||
| flex-direction: column; | |||
| @@ -122,7 +120,10 @@ | |||
| align-items: center; | |||
| padding: 10rpx; | |||
| margin-bottom: 10rpx; | |||
| margin-right: 35rpx; | |||
| margin-right: 27rpx; | |||
| } | |||
| .enter_item:nth-child(4n+0) { | |||
| margin-right: 0; | |||
| } | |||
| .enter_icon { | |||
| width: 110rpx; | |||
+ 28
- 0
project.private.config.json
View File
| @@ -147,6 +147,34 @@ | |||
| "query": "", | |||
| "launchMode": "default", | |||
| "scene": null | |||
| }, | |||
| { | |||
| "name": "护河建议", | |||
| "pathName": "package_first/pages/ProtectionSuggestion/index", | |||
| "query": "", | |||
| "launchMode": "default", | |||
| "scene": null | |||
| }, | |||
| { | |||
| "name": "护河活动", | |||
| "pathName": "package_first/pages/ProtectionActivity/index", | |||
| "query": "", | |||
| "launchMode": "default", | |||
| "scene": null | |||
| }, | |||
| { | |||
| "name": "关注抖音", | |||
| "pathName": "package_first/pages/AttentionMethod/index", | |||
| "query": "", | |||
| "launchMode": "default", | |||
| "scene": null | |||
| }, | |||
| { | |||
| "name": "上传图片", | |||
| "pathName": "package_first/pages/AddPicture/index", | |||
| "query": "", | |||
| "launchMode": "default", | |||
| "scene": null | |||
| } | |||
| ] | |||
| } | |||
Loading…